With the Resource Hints dns-prefetch, preconnect, prefetch, and prerender you as a web developer have some limited options to influence when what should be loaded and displayed on your website. Priority hints complement this set and give you a more granular option of intervention. Learn here what Priority Hints are exactly and how you can use them.
Contents
What are priority hints?
At the moment, priority hints are an experimental feature in Chrome 96+. They are a markup-based signal which allows you to indicate the importance of a particular resource. For that, you have only to use the new “importance” attribute. With “importance” you have more control over the order resources are loaded. But keep in mind: The importance attribute is a hint and not a directive.
Why do you need priority hints?
With all the existing Resource hints and the knowledge that the browser itself considers the best prioritization for loading a website, it is a valid question, why do you need additional Priority Hints? The answer is simple: The browser is not perfect and there are some edge cases, where a few hints can work wonders.
When do you need priority hints?
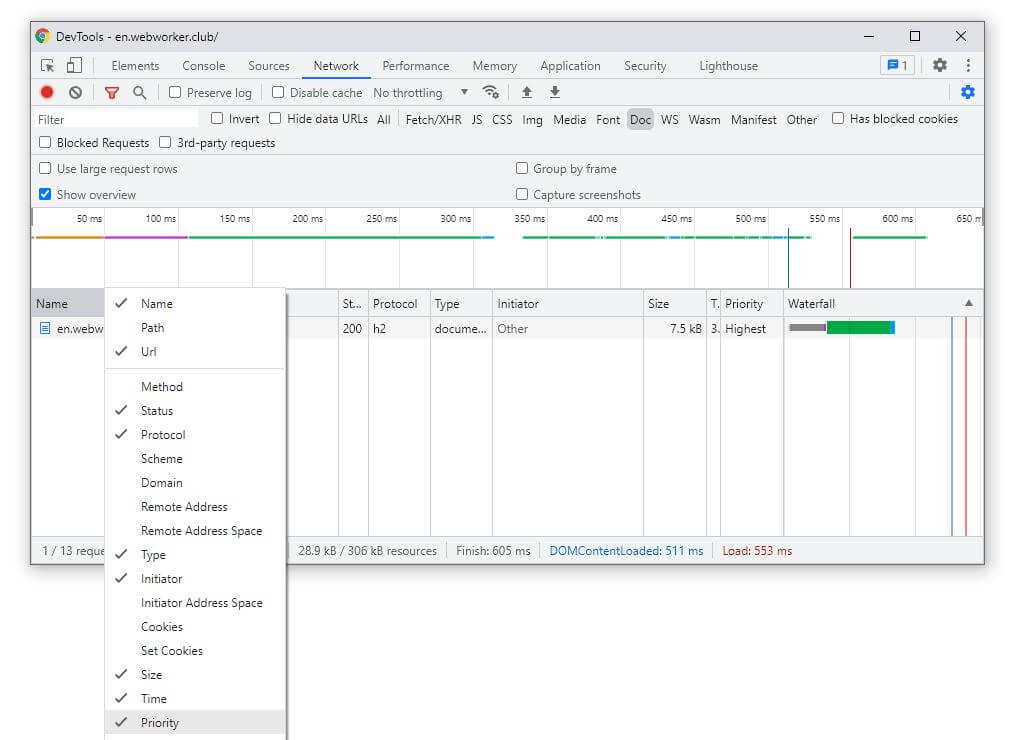
It’s important that you understand the browser’s prioritization. Only when you see here gaps, you should use priority hints. You can check the browser’s prioritization easily. Open the Chrome Dev Tools Network Tab. Right-click on the table headings like “Name”, “Url”, … and choose here “Priority”. Now you can see the priority for all resources that the browser loads. But keep in mind, dev tools only show the final priority. So in some cases, it’s better to use WebPageTest, because it will show both (before and after the layout is complete).

Priority hints help you now to specify the really important resources when all resources have the same priority. For example, give only the first image in your image carousel (which is above the fold) the highest importance. In one example (with the Oodle app), the load time could be reduced by 2 seconds through the implementation of priority hints. Priority hints can also boost your performance regarding the Largest Contentful Paint (LCP). Google shows in an example, how they could improve the Largest Contentful Paint from 2.6 s to 1.9 s for Google Flights only by using priority hints.
Also for scripts with async and defer could priority hints a good way to improve the performance of the site. Normally these scripts are assigned a “low” priority. So you can change that when they are critical for the user experience.
How can I use priority hints?
Using priority hints is very simple. Once you have identified the resources for which you want to change the loading priority, just add the attribute “importance” to that resource. You can use the attribute with
- link
- img
- script
- and iframe tags
There are three values for the importance attribute:
- high: The browser should prioritize the resource as long as the browser’s heuristics don’t prevent that from happening.
- low: The browser should deprioritize it if it’s heuristics permit.
- auto: Default value. You let the browser decide the appropriate priority.
Here is an example:
<img src="important-lcp-image.jpg" importance="high">
Browser Support of priority hints
You can check the recent browser support on https://caniuse.com/?search=resource%20hints
